LearningNote
Mechanical Scraper - 웹 스크래핑을 쉽고 빠르게 도와주는 파이썬 라이브러리 본문
Mechanical Scraper - 웹 스크래핑을 쉽고 빠르게 도와주는 파이썬 라이브러리
- 웹 스크래핑(크롤링) 개발을 쉽게 해주는 파이썬 라이브러리입니다.
- requests 와 bs4.BeautifulSoup 를 이용한 개발 시간을 단축시켜 드립니다.
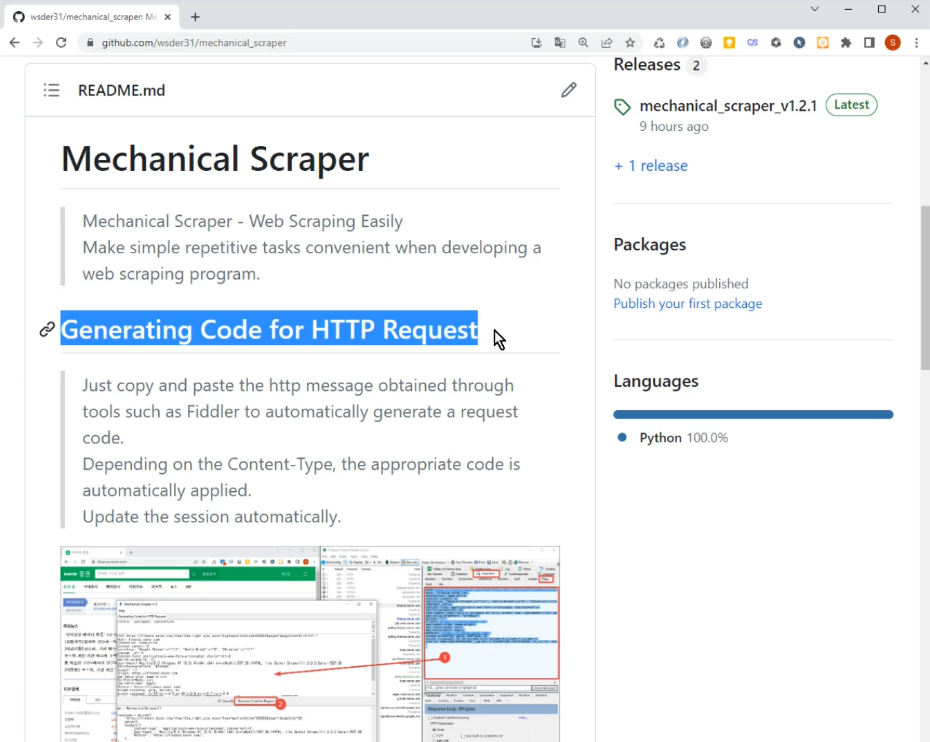
HTTP Request 코드 생성
- Fiddler 와 같은 도구를 통해 얻은 HTTP 메시지를 복사&붙여넣기 하면 요청 코드를 자동으로 생성해줍니다.
- GET/POST Method 에 따라, 그리고 Content-Type에 따라 적절한 코드가 자동으로 적용됩니다.
- 세션을 자동으로 유지 및 업데이트해줍니다.
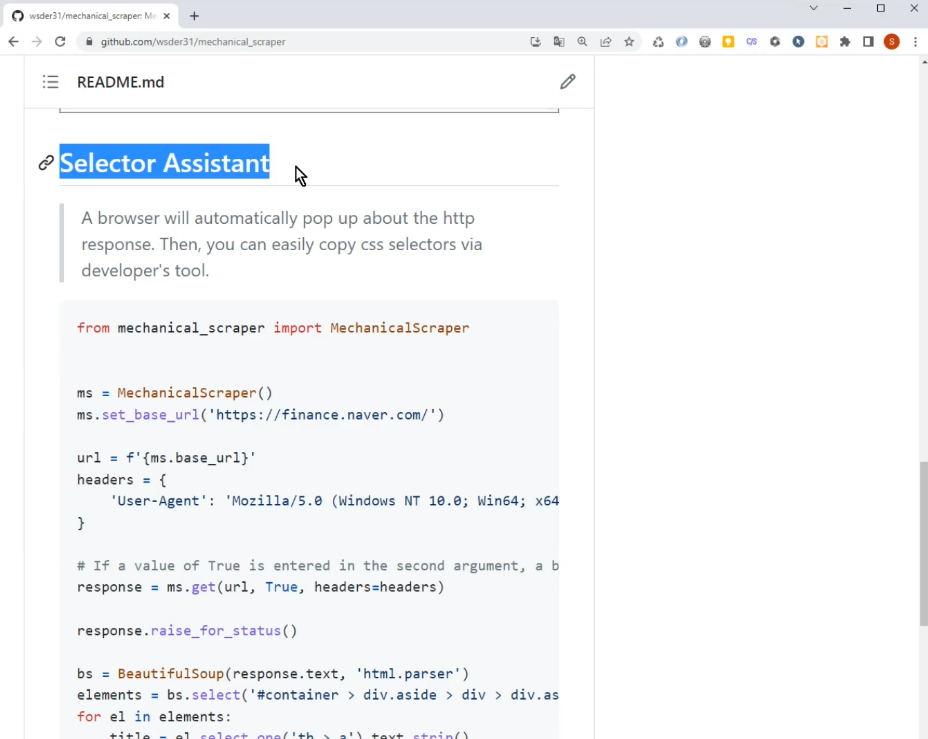
Selector 도우미
- HTTP 응답에 대해 자동으로 브라우저가 팝업되므로, 손쉽게 개발자 도구를 통해 Copy Selector 기능을 사용할 수 있게 됩니다.
- 파싱을 위해 눈 아프고 머리 아프게 고민하지 않으셔도 됩니다.
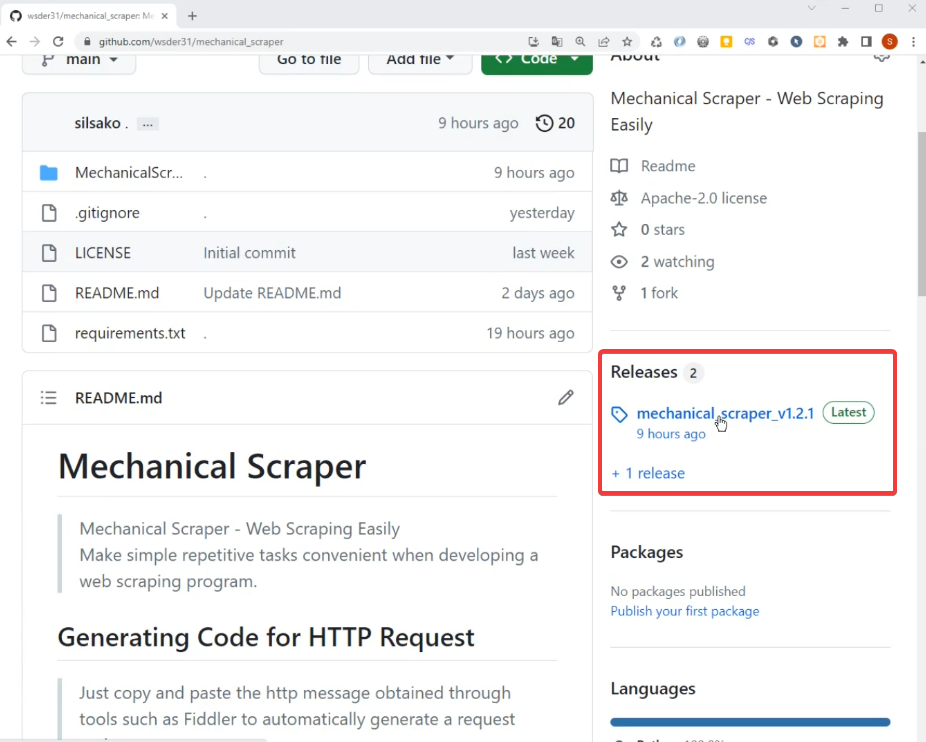
라이브러리 다운로드
GitHub - wsder31/mechanical_scraper: Mechanical Scraper - Web Scraping Easily
Mechanical Scraper - Web Scraping Easily. Contribute to wsder31/mechanical_scraper development by creating an account on GitHub.
github.com
사용법 가이드
동영상 내용
안녕하세요. 웹 스크래핑 개발시 단순 반복되는 작업을 편리하게 수행할 수 있는 Mechanical Scraper 라는 파이썬 라이브러리를 소개해드리겠습니다.
파이썬 웹 스크래핑하면 빠질 수 없는 라이브러리가 requests 와 beatifulsoup 입니다. 이 두 가지를 한번이라도 사용해보신 분들을 대상으로 한 영상이니 참고하시기 바랍니다.
Mechanical Scraper 의 주요 기능을 간단히 먼저 설명드리겠습니다.
첫 번째, HTTP Request 코드 자동 생성
HTTP Message 전문을 복사해서 넣고 버튼 하나만 눌러주면, GET/POST Method 에 따라, 그리고 Content-Type 에 따라 알맞는 코드를 생성해줍니다. 게다가 Session 도 알아서 유지 및 업데이트해줍니다.

두 번째, Selector Assistant
HTTP Request 후 받은 HTML 로부터 특정 값을 파싱하여 가져와야 하는 경우가 많습니다. 아시는 분들은 이미 아시겠지만, 이 때, 브라우저의 개발자도구를 통해 Copy Selector 기능을 사용하면 아주 쉽습니다.
Selector Assistant 는 response 로 받은 HTML 문서를 그대로 브라우저에 띄워주는 기능입니다. 그러면 파싱을 위해 눈 아프고 머리 아프게 고민하지 않으셔도 됩니다.

그럼, 이제 본격적으로 각 기능에 대한 사용법을 설명드리겠습니다.
첫 번째, HTTP Request 코드 자동 생성 기능입니다.
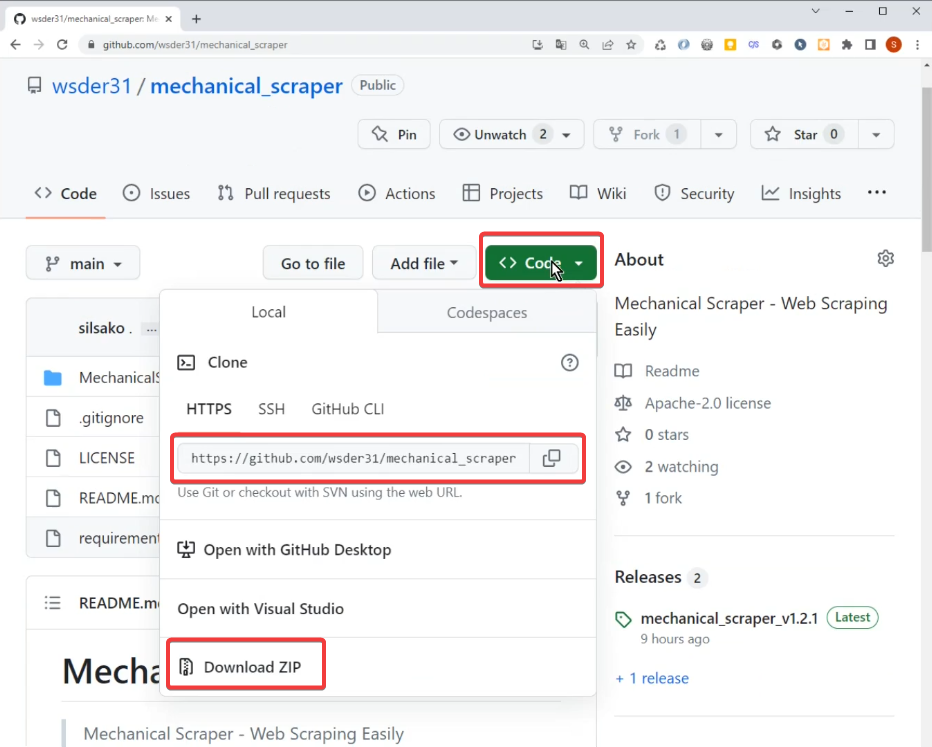
편의성을 위해 바이너리 파일로 릴리즈 된 파일을 다운로드하겠습니다.
다운로드가 완료되었으면 실행해주세요.

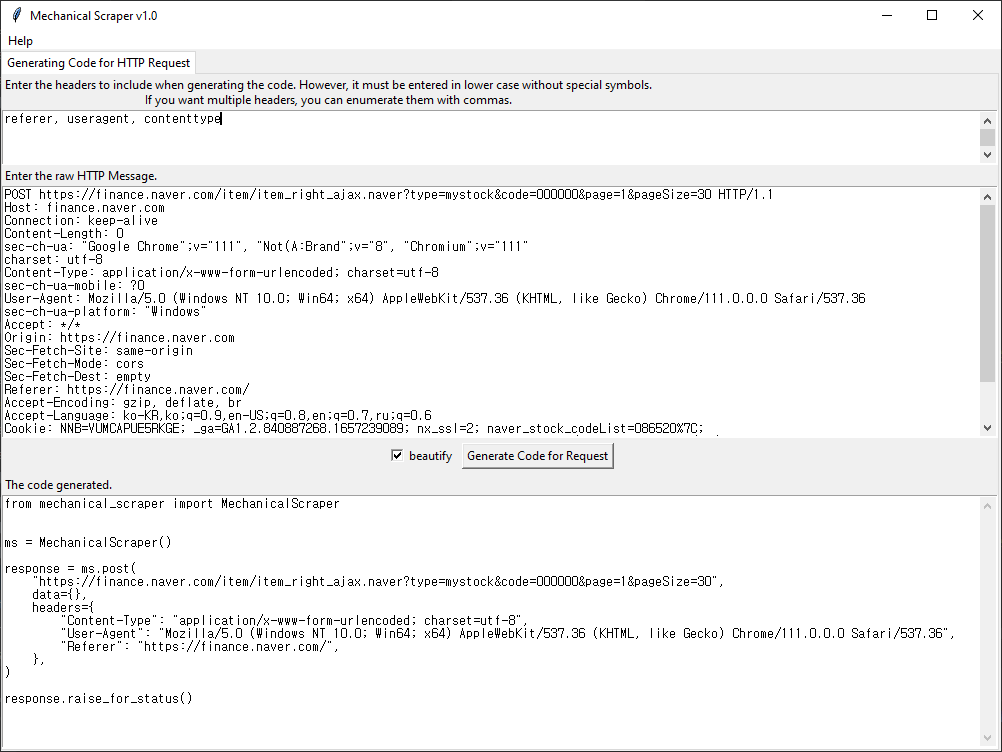
화면 설명을 간단히 드리겠습니다.
가장 위쪽의 텍스트 박스를 통해 HTTP Headers 중에 필요한 것들만 필터링할 수 있습니다.
중간에 있는 텍스트 박스는 HTTP Message 를 입력하는 영역입니다.
HTTP Message 를 입력 한 후, 바로 아래에 있는 버튼을 누르면 그것에 맞는 코드가 자동으로 생성 됩니다.

예시로 한번 보여드리겠습니다.
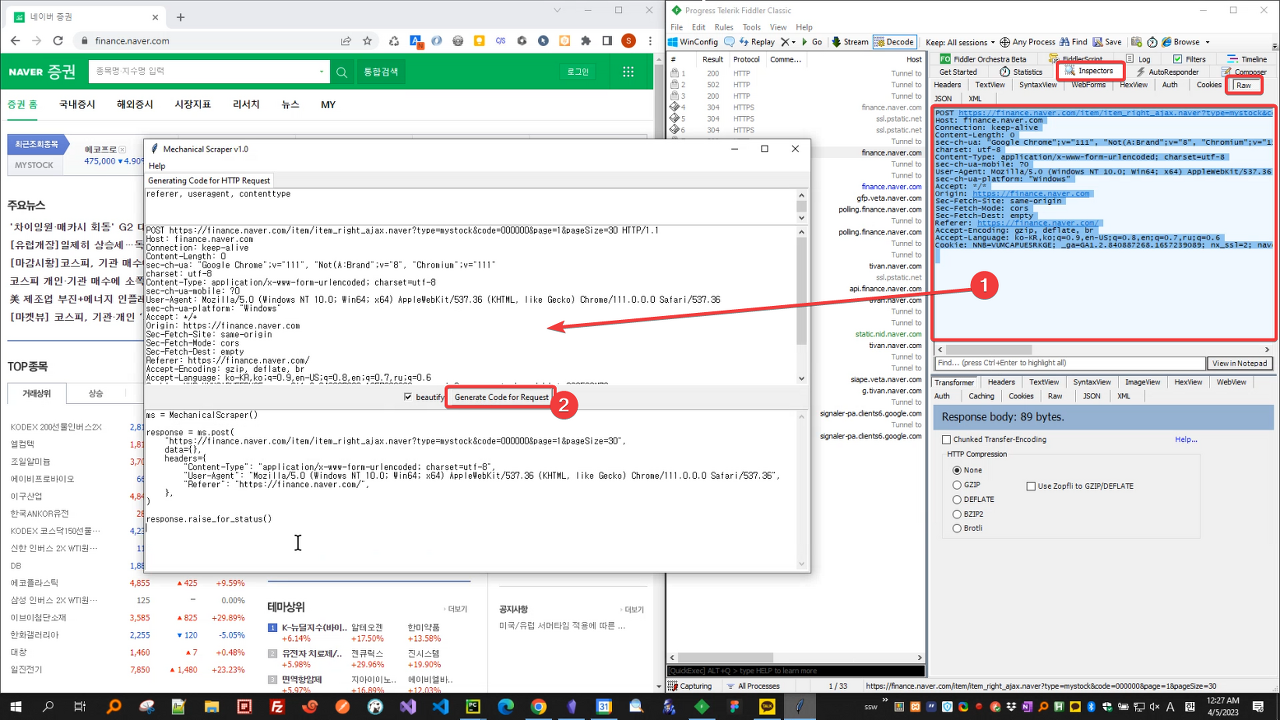
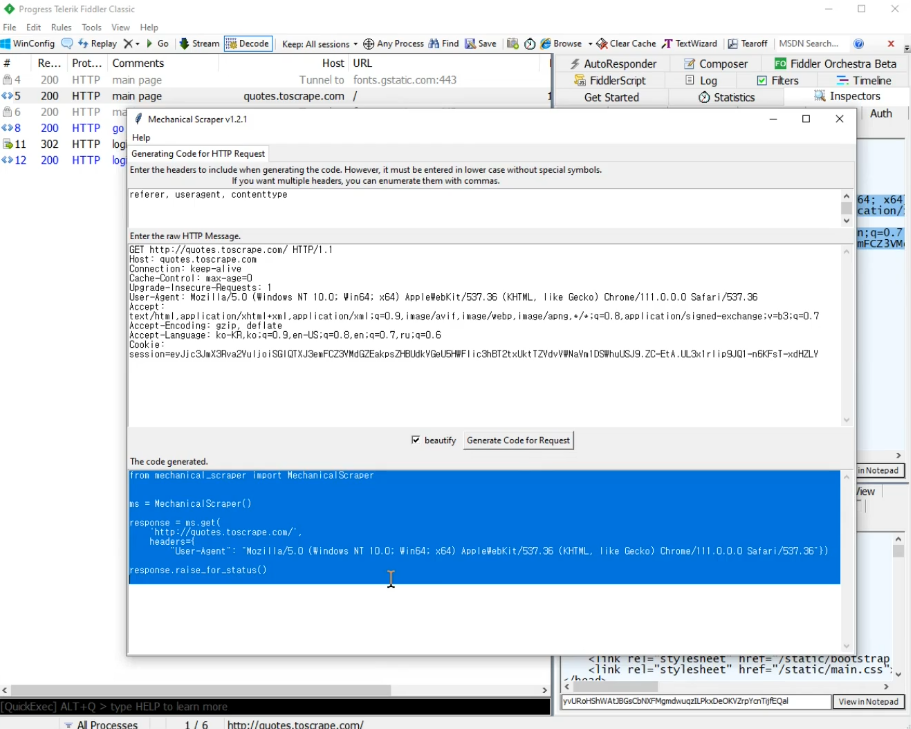
Fiddler 를 통해 HTTP 전문을 복사합니다.
Mechanical Scraper 에 붙여넣고 버튼을 누릅니다.
코드가 자동으로 생성되었습니다.
간단하죠?

두 번째, Selector Assistant 입니다.
이 기능을 이용하시려면 파이썬 코드를 받으셔야 합니다.
깃허브 레파지토리로부터 소스코드를 받으시면 됩니다.

이제, 짧게 샘플 코드를 작성해보겠습니다.
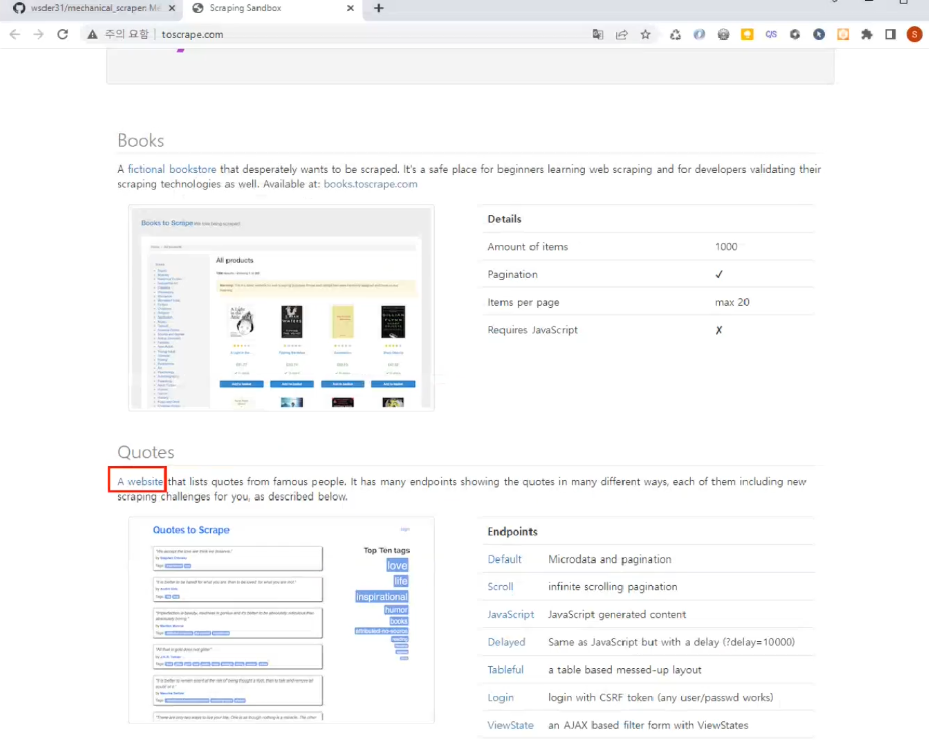
http://toscrape.com 이라는 사이트에 접속합니다.
웹 스크래핑 연습용 사이트입니다.
현재 두 가지가 제공되고 있는데, 우리는 아래에 있는 명언에 대한 내용을 스크래핑하겠습니다.

무엇을 스크래핑할 지 보여드린 후에, 코드를 작성하겠습니다.
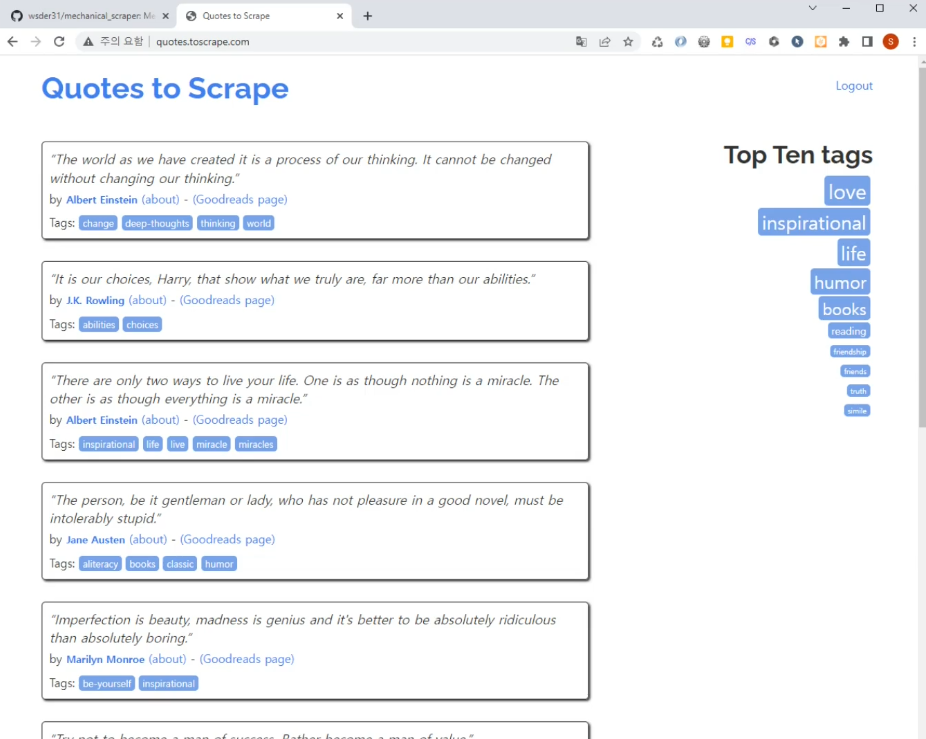
명언 페이지에 접속합니다.
로그인 페이지로 이동합니다.
username 과 password 를 입력하고 Login 버튼을 클릭합니다.
로그인 된 것이 보이시죠?
이후에는 간단하게 글귀와 글쓴이만 스크래핑하고 마치겠습니다.
명언 페이지는 다시 로그아웃하겠습니다.

이제, 앞의 과정에 대한 HTTP 패킷을 캡처하겠습니다.
Fiddler 를 실행합니다.
File 메뉴에서 Capture Traffic 을 켭니다.
이제 캡처 과정을 보여드리겠습니다.

VSCode 를 열어봅니다.
파일을 하나 만들게요.
저는 test.py 로 하겠습니다.
스크래핑은 경험이 쌓이다보면 자연스럽게 알게 되겠지만, 캡처한 모든 과정을 코드로 작성할 필요는 없습니다.
여기서는 사용법을 알려드리기 위한 것이므로, get 과 post 메서드로 된 모든 과정을 밟아보겠습니다.
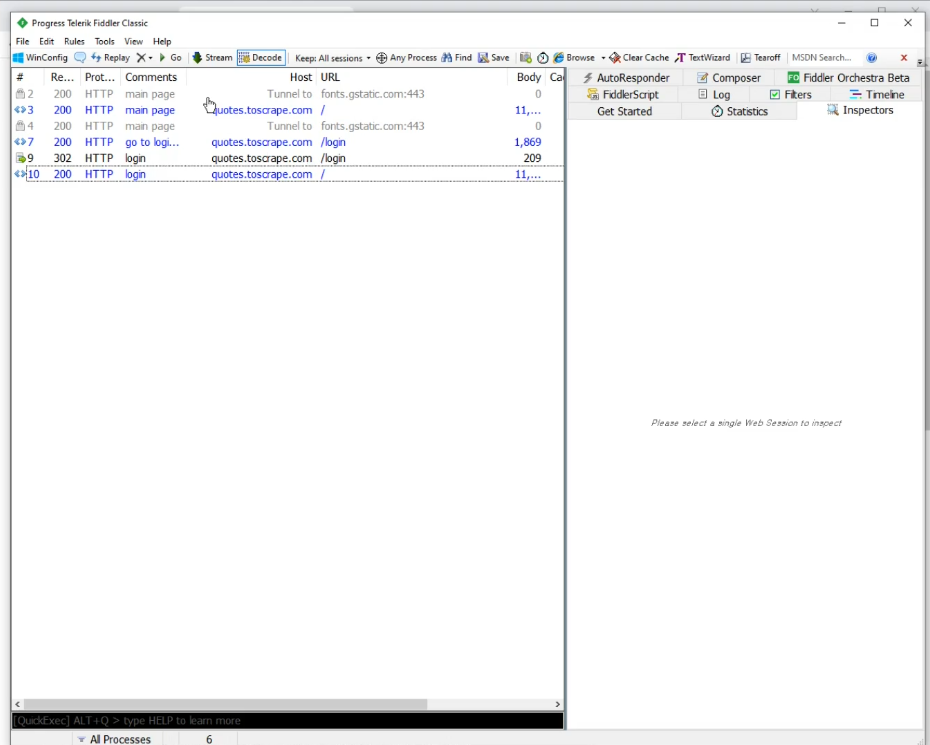
메인 페이지 이동하는 것부터 시작합니다.
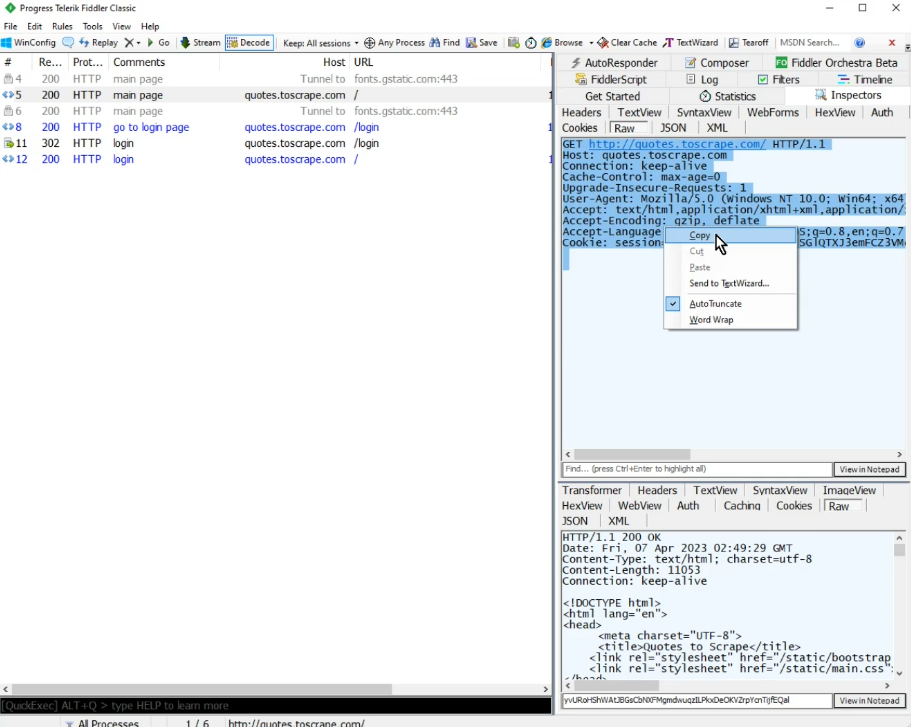
해당 패킷을 선택한 후, Inspectors 의 Raw 탭을 활성화 합니다.
메시지를 전체 복사합니다.
Mechanical Scraper, 앞으로는 줄여서 MS 라고 하겠습니다.
MS 에 붙여넣고 버튼을 클릭합니다.
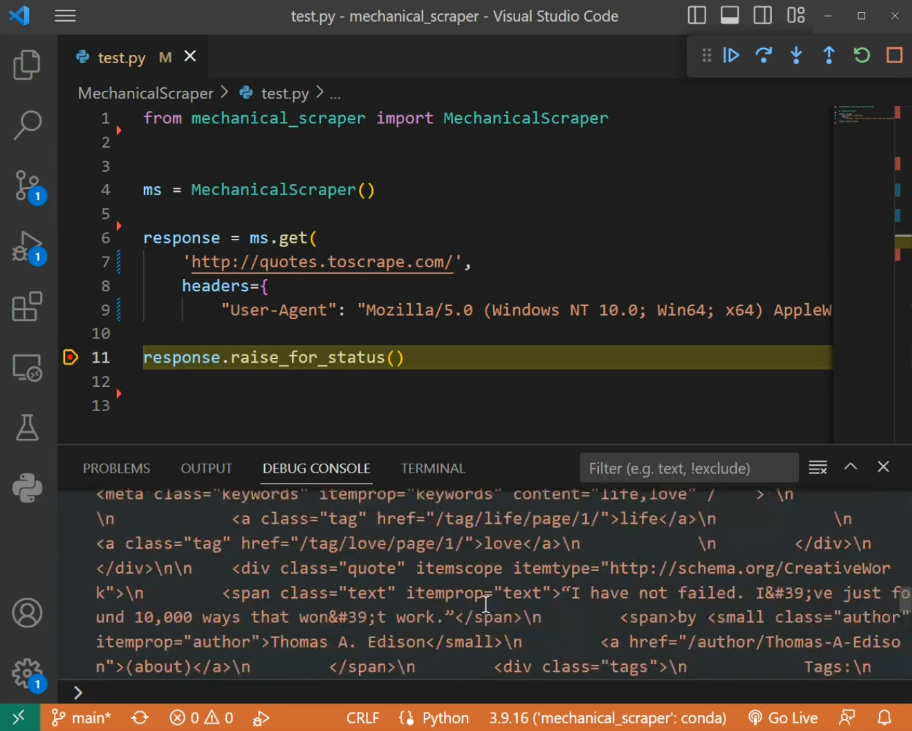
결과물을 복사하여 VSCode 에 다시 붙여넣기합니다.


바로 실행해보겠습니다.
response.text 가 fiddler 에서 봤던 response 값과 동일한 것을 확인할 수 있습니다. 제대로 코드가 작성된 것입니다.

다음은 login 페이지 이동입니다. 기계적으로, 마찬가지 과정을 거치면 됩니다.
Fiddler 에서 해당 패킷의 메시지 전체를 복사합니다.
MS 에 붙여넣고 버튼을 클릭합니다.
결과물을 복사하여 VSCode 에 다시 붙여넣기합니다.
실행해보겠습니다.
response 가 잘 들어왔습니다. 그런데 정돈되지 않은 HTML 문자열이라 눈으로 잘 보이지 않죠? 그래서 Selector Assistant 의 도움을 받아보겠습니다.
ms.get 메서드의 두 번째 인자에 True 값을 넣고 다시 실행합니다.
자동으로 브라우저가 열립니다.
CSS 가 적용되지 않는 경우도 있으므로, 실제 페이지와는 스타일이 좀 다를 수 있지만 필요한 정보는 여기서 충분히 얻을 수 있습니다.


로그인 페이지 이동한 것이 확인되었으니, 다음 과정으로 넘어가겠습니다.
로그인 페이지에 대한 HTML 은 매번 브라우저에 띄울 필요 없으니, 두 번째 인자는 주석 처리 하겠습니다.
과정도 많아지니 중간 중간에 설명도 달아놓으면 좋겠죠?
이제, Fiddler 에서 로그인 패킷을 선택합니다.
이번엔 POST 메서드네요. 하지만 우리는 생각할 필요 없이, 기계적으로 복사&붙여넣기 하면 됩니다.
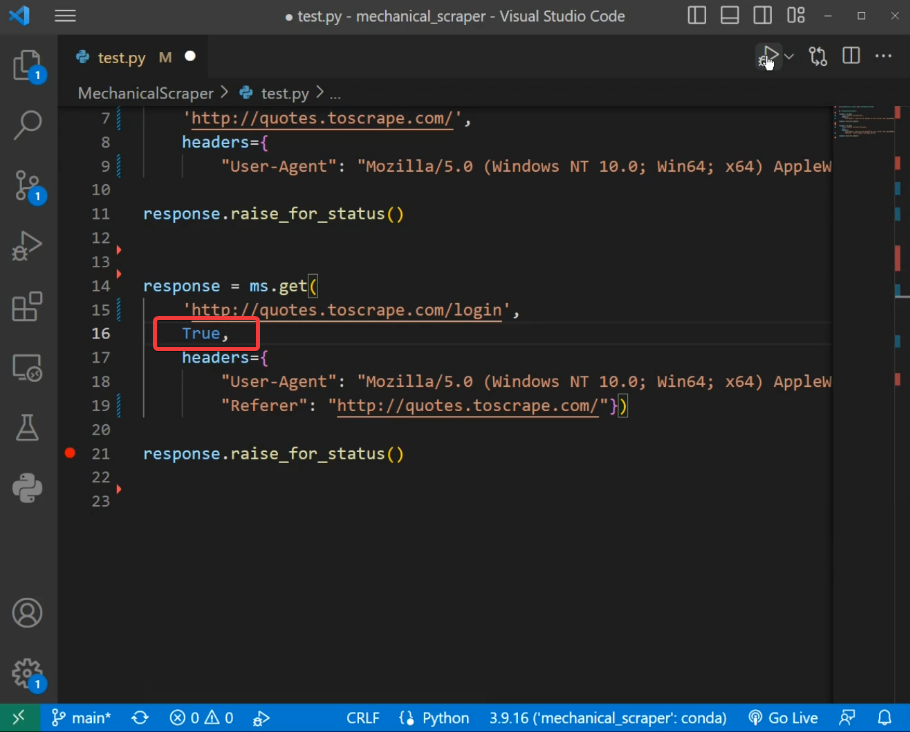
post 메서드에도 두 번째 메서드를 True 로 해보겠습니다.
실행합니다.
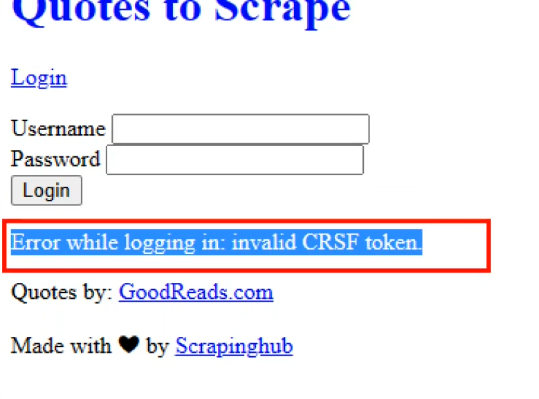
페이지가 뜨긴 떴는데, 좀 이상하지 않나요?
자세히 보시면 화면에 Error 메시지가 있습니다.
CSRF token 이 유효하지 않다네요.

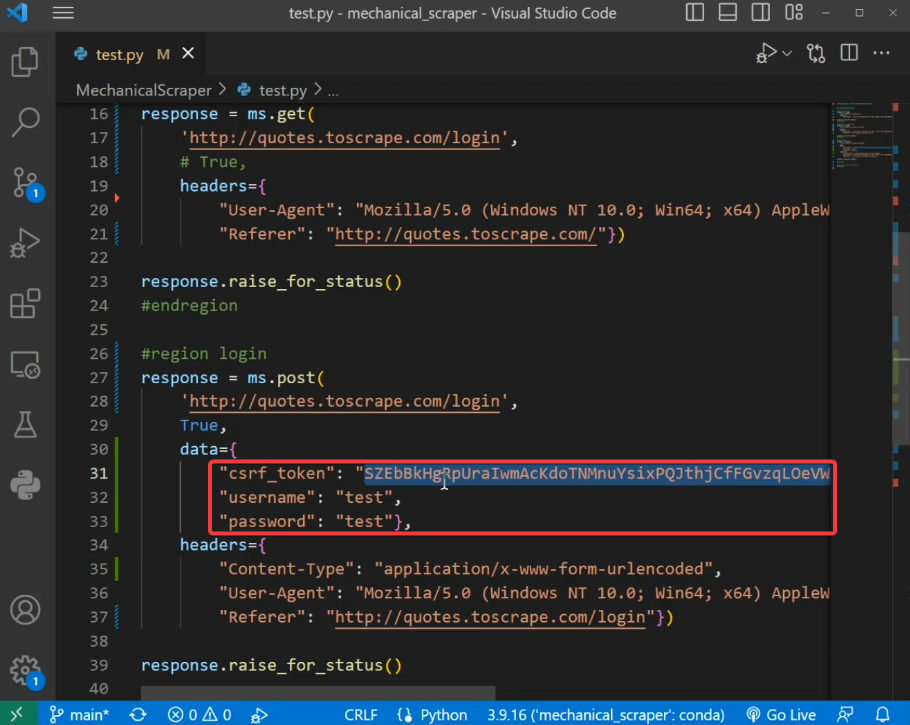
코드를 살펴볼게요.
username 과 password 는 우리가 입력한 값 그대로인데, csrf_token 값은 이상한 문자열이 들어가 있습니다.

처음 해보시는 분들은 당황스러우실 수 있으나, 간단합니다.
해당 토큰값을 복사합니다.
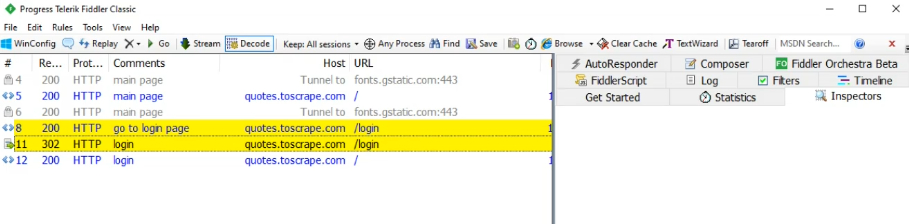
Fiddler 에서 Ctrl + F 를 눌러 검색해봅니다.
노란색으로 하이라이트 처리되어 있는 것들이 방금 검색한 값이 있는 패킷들입니다.
우리가 필요한 토큰값은 바로 위에 login page 로 이동했을 때 받은 패킷에 존재하는 것을 알 수 있습니다.

그럼 로그인 페이지에서 토큰값을 파싱해오겠습니다.
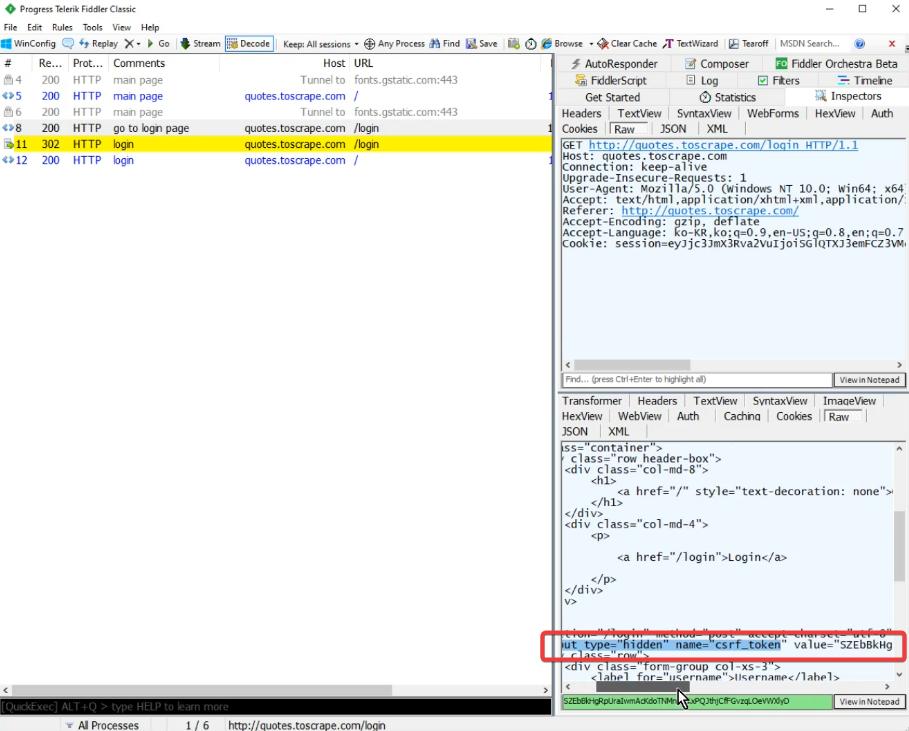
response 영역에서 토큰값을 검색해봅니다.
input 태그 안에 있군요.

Selector Assistant 를 불러보도록 하죠.
로그인 페이지에 대한 get 메서드에서 아까 주석처리했던 True 값을 다시 살려야겠네요.
실행합니다.
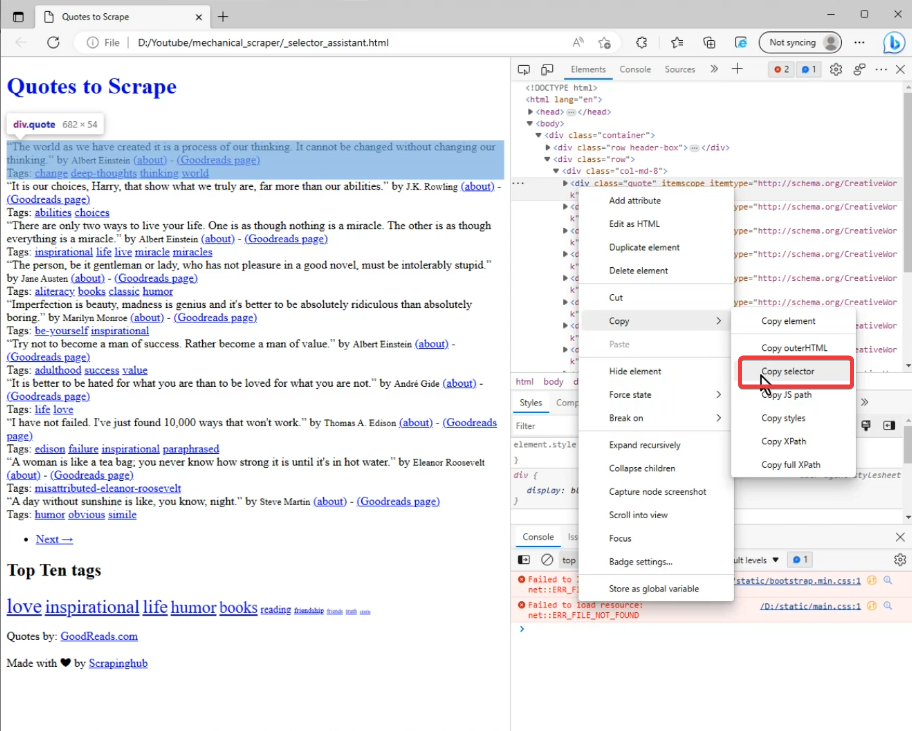
개발자 도구를 띄웁니다. F12 키를 누른 후 Elements 탭을 활성화해도 되고, Ctrl + Shift + C 키를 눌러 바로 Elements 탭을 띄워도 됩니다.
Elements 탭의 빈 곳을 한번 클릭한 후 Ctrl + F 를 눌러 검색창을 엽니다.
아까 복사한 토큰값을 붙여넣기합니다.
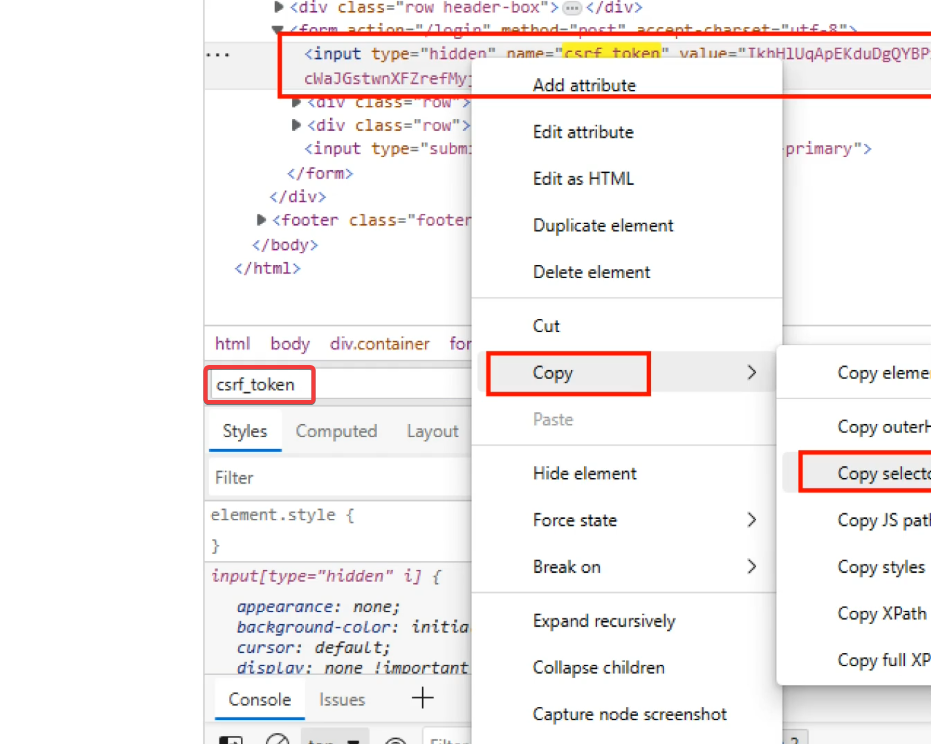
나오지 않는 군요. 왜냐하면 토큰값이 매번 바뀌기 때문입니다. 다시 캡쳐하셔도 되지만, 우리는 csrf_token 이라는 키워드를 알기 때문에 굳이 다시 캡처할 필요 없이 csrf_token 으로 검색하겠습니다.
해당 요소에서 마우스 우클릭 - Copy - Copy Selector 를 선택합니다.
검색창에 붙여넣기 해보겠습니다.
잘 찾아주네요.

파싱 코드를 작성하겠습니다.
파싱은 BeautifulSoup 를 사용하면 편리합니다.
여기까지 작성하고 토큰값이 잘 들어오는지 검토해보겠습니다.
잘 들어오네요.
이어서 로그인 처리를 해보겠습니다.
그래도 토큰 오류가 발생합니다.
다시 코드를 보겠습니다.
아, 우리가 얻은 토큰 값을 적용시키지 않았네요.
하드코딩된 값을 위에서 지정한 변수로 대체합니다.
다시 실행합니다.
로그인 페이지 이동에 대한 과정은 Selector Assistant 를 끄겠습니다.
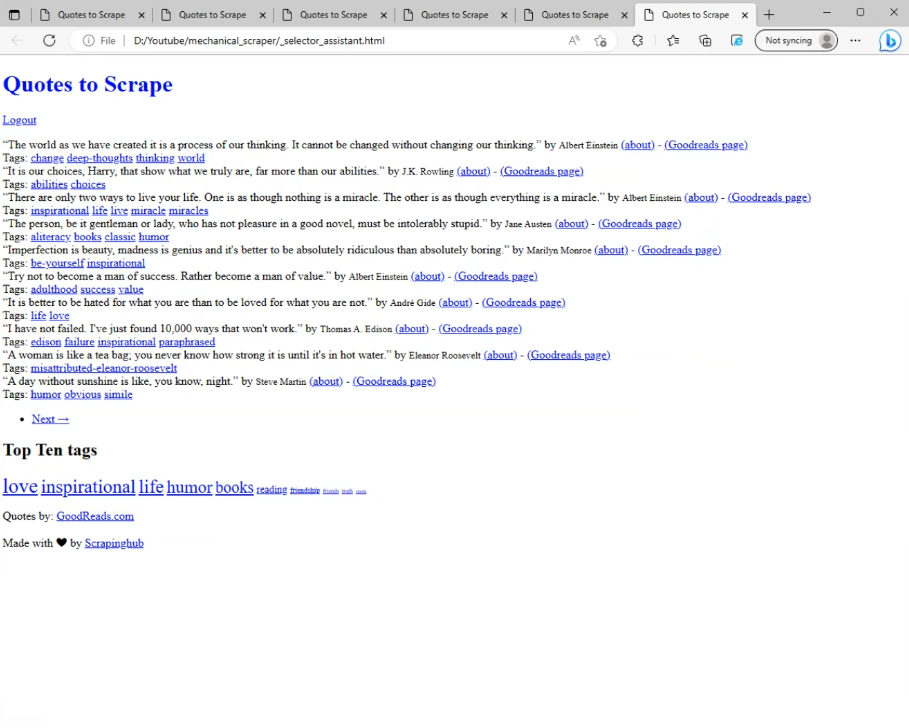
로그인이 잘 처리되었습니다.
로그아웃 링크도 잘 보이고 글귀와 글쓴이도 잘 보입니다. 다만, 아까 말씀드린 것과 같이 스타일은 적용되지 않을 수 있습니다.

그럼 이제 마지막 과정인 글귀와 글쓴이 파싱만 남았습니다.
앞의 과정과 똑같습니다. 기계적으로 하시면 됩니다.
Fiddler 에서 해당 패킷의 메시지 전체를 복사합니다.
MS 에 붙여넣고 버튼을 클릭합니다.
결과물을 복사하여 VSCode 에 다시 붙여넣기합니다.
Selector Assistant 를 켜고 실행해보겠습니다.
Ctrl + Shift + C 를 눌러 개발자 도구를 엽니다.
글귀가 있는 영역을 선택합니다.
파싱할 대상이 이렇게 반복되는 형태로 되어 있을 때는, 저와 같이 하시면 쉽게 파싱하실 수 있습니다.
먼저 반복되는 요소들의 최상위 요소를 선택합니다. 부모 영역의 바로 아래 레벨에 있어야 합니다.
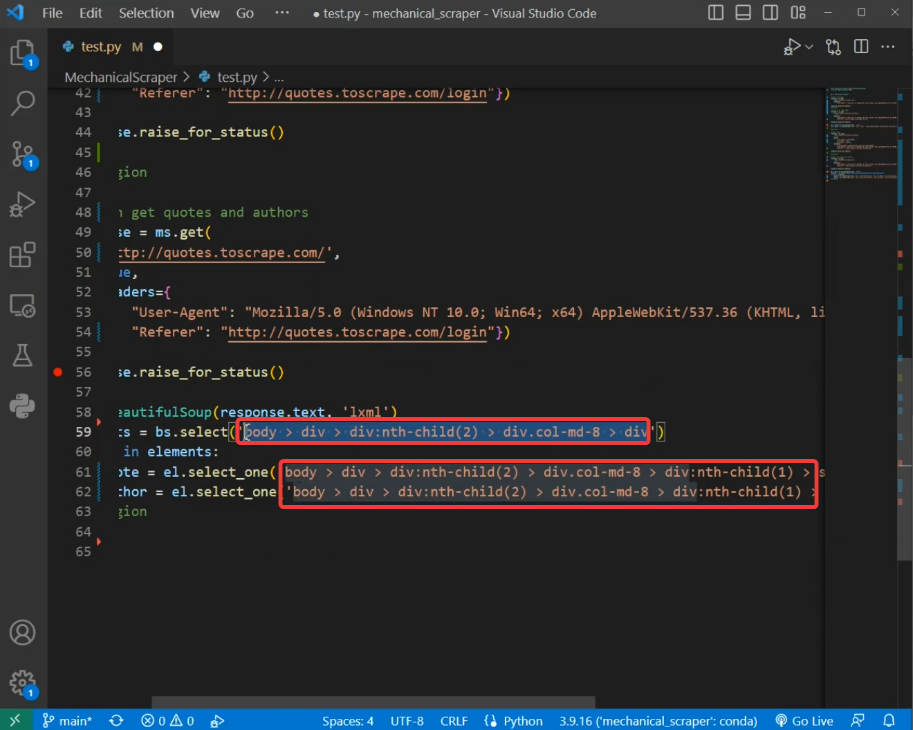
해당 자식 요소의 CSS Selector 를 복사합니다.

elements 변수에 담겠습니다.
nth-child 괄호 안에 있는 숫자는 몇번째 자식인지를 알려주는 값입니다. 우리가 첫 번째 요소를 선택했으므로 1이 입력되어 있습니다.
우리는 반복문을 통해 모든 자식 요소를 가져올 것이기 때문에 nth-child 를 지우고 div 만 남깁니다.
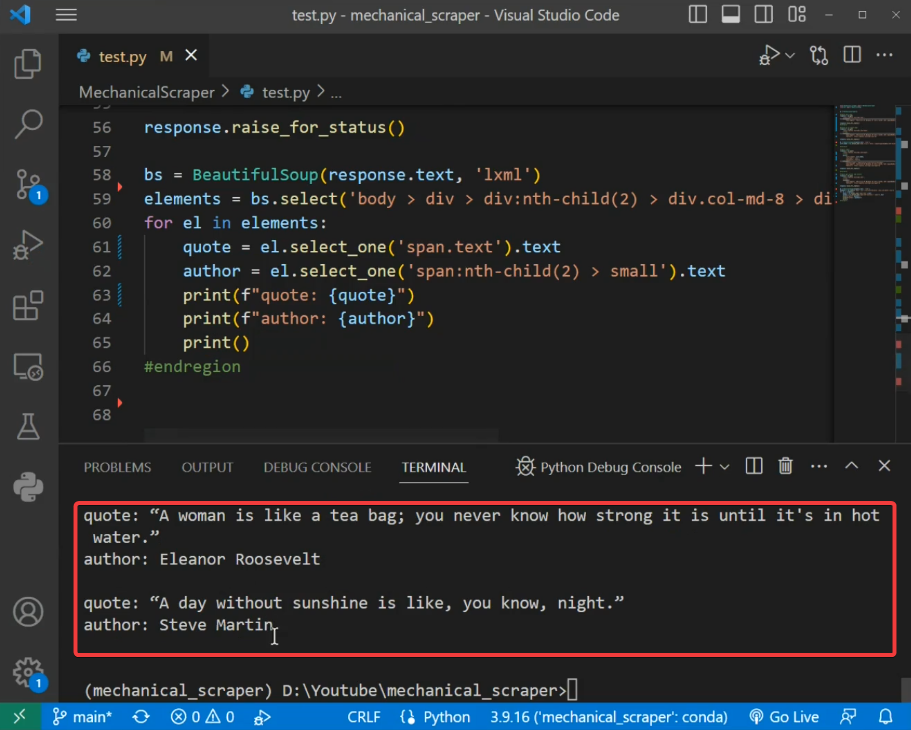
이제 반복문을 작성해볼게요.
반복문 안에 파싱 대상들을 변수로 지정합니다.각각의 항목에 대한 셀렉터를 가져오겠습니다.
여기서 주의할 점은, select 메서드 앞이 bs 인지 el 인지를 잘 구분하셔야 합니다. 어디서부터 시작인지에 따라 달라집니다.
이제, 중복된 부분들을 제거합니다.
우리가 원하는 텍스트만 추출합니다.

파싱이 잘 되었는지 출력해보겠습니다.
결과가 잘 출력되는 것까지 확인하였습니다.

> 샘플 코드 : https://github.com/wsder31/mechanical_scraper/blob/main/MechanicalScraper/test.py
이것으로 Mechanical Scraper 를 이용한 웹 스크래핑 방법에 대해 설명드렸습니다.
스크래핑에 대한 기초 지식이 어느 정도 있어야 하다보니, 라이브러리 소개 중간에 스크래핑 과정을 보여드리느라 핵심에서 벗어난 내용도 포함되었습니다. 사용법이 기억나지 않는다면 다시 한번 영상을 보시면서 리뷰해주시기를 부탁드립니다.
감사합니다.
'파이썬' 카테고리의 다른 글
| 파이썬 독학 - 설치알못부터 마스터까지 (0) | 2023.04.11 |
|---|

