LearningNote
[오토핫키] 키보드 제어(2) 본문
키보드를 반복해서 입력하는 방법에 대해 알아보겠습니다.
예를 들어, a 라는 키를 10번 입력할 일이 있다고 합시다.
Send, a
Send, a
Send, a
...
이런 식으로 10 번 입력해야 할까요?
아니면 이렇게 입력하면 될까요?
Send, aaaaaaaaaa
물론 잘 됩니다. 하지만 10번이 아니라 100번이라면요? 혹시 1000번이라면요?
오토핫키 Send 명령어로 키를 반복할 수 있게 하는 방법이 있습니다.
Alt + 2 핫키에 이렇게 한번 정의해보세요.
!2::
Send, {a 100}
return
참 간단합니다.
Send 와 관련된 명령어가 몇 가지 있습니다.
일단은 Alt + 3 핫키를 먼저 정의해놓고 진행하도록 합니다.
!3::
return
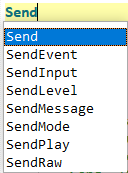
SciTE4AHK 에디터에서 Send 를 타이핑하시면 Send 로 시작하는 명령어의 목록이 나타납니다.
Send, SendEvent, SendInput, SendPlay, SendRaw 등이 나오네요.
Send 로 시작하는 것으로 보아 이것들은 모두 키보드 입력과 관련된 내용인 것으로 추측해볼 수 있습니다.

Send 까지만 친 상태에서 목록이 나타나면, 아래쪽 방향키를 눌러 SendInput 으로 이동한 후, 탭 또는 엔터 키를 눌러보세요. SendInput 을 끝까지 입력하지 않더라도 명령어가 자동 완성되는 것을 볼 수 있습니다.
이것은 SciTE4AHK 에디터를 설치했기 때문에 가능한 일입니다.
오토핫키만 설치했다면 모든 명령어를 외우거나 찾아봐야 하는데,
이 에디터 덕분에 명령어 몇 글자만 치더라도
어떤 명령어들이 있는지 쉽게 알 수 있을 뿐만 아니라
자동완성 기능을 이용해 명령어를 빠르게 입력하는 것도 가능합니다.
SendInput 에서 탭 또는 엔터 키를 눌러 명령어를 완성하셨으면, 이번에는 콤마(,)를 입력해보세요.

명령어에 대한 간이 도움말이 나타납니다. 이 또한 SciTE4AHK 에디터를 쓰는 이유 중의 하나죠. 좌우 방향키를 누르더라도 간이 도움말은 사라지지 않습니다. 다른 키를 누르면 도움말이 사라지니 이 점 참고하시기 바랍니다. 행여나 도움말이 사라졌다면 명령어 다음에 쉼표를 지웠다가 다시 쉼표를 누르시면 나타납니다.
이제 아까와 마찬가지로 a 를 100번 입력하는 명령어를 SendInput 으로 날려 보겠습니다.
다음과 같이 스크립트를 작성하셨으면,
아까 Send 명령어를 날렸을 때와 결과를 비교하기 위해 메모장을 열고
Alt + 2 와 Alt + 3 을 각각 눌러보세요.
#SingleInstance, Force
F4::
ExitApp
return
!2::
Send, {a 100}
return
!3::
SendInput, {a 100}
return
차이가 눈에 보이시나요? 네, 맞습니다. Send 보다는 SendInput 이 훨씬 더 빠른 것을 알 수 있습니다.
SendRaw 명령어도 익힐 필요가 있습니다.
예를 들어, {Enter} 라는 글자를 그대로 타이핑하고 싶습니다.
그런데 Send, {Enter} 해버리면 글자가 입력되는 것이 아니라 한 줄이 내려가버리겠죠?
이럴 때 쓰는 명령어가 SendRaw 입니다.
Raw 는 '날것의' 라는 뜻이므로, 있는 그대로의 문자를 입력할 때 SendRaw 를 사용합니다.
!4::
Send, {Enter}
SendRaw, {Enter}
return
이것 역시 메모장을 띄우고 실습해보시기 바랍니다.
'오토핫키' 카테고리의 다른 글
| [오토핫키] 마우스 제어(1) (0) | 2020.06.22 |
|---|---|
| [오토핫키] 키보드 제어(3) (0) | 2020.06.19 |
| [오토핫키] 키보드 제어(1) (0) | 2020.06.08 |
| [오토핫키] 명령문과 주석문 (0) | 2020.06.03 |
| [오토핫키] 핫키 지정 및 사용법(2) (0) | 2020.05.28 |



