LearningNote
[오토핫키] 메시지 박스(3) 본문
반응형
[오토핫키] 메시지 박스(3)
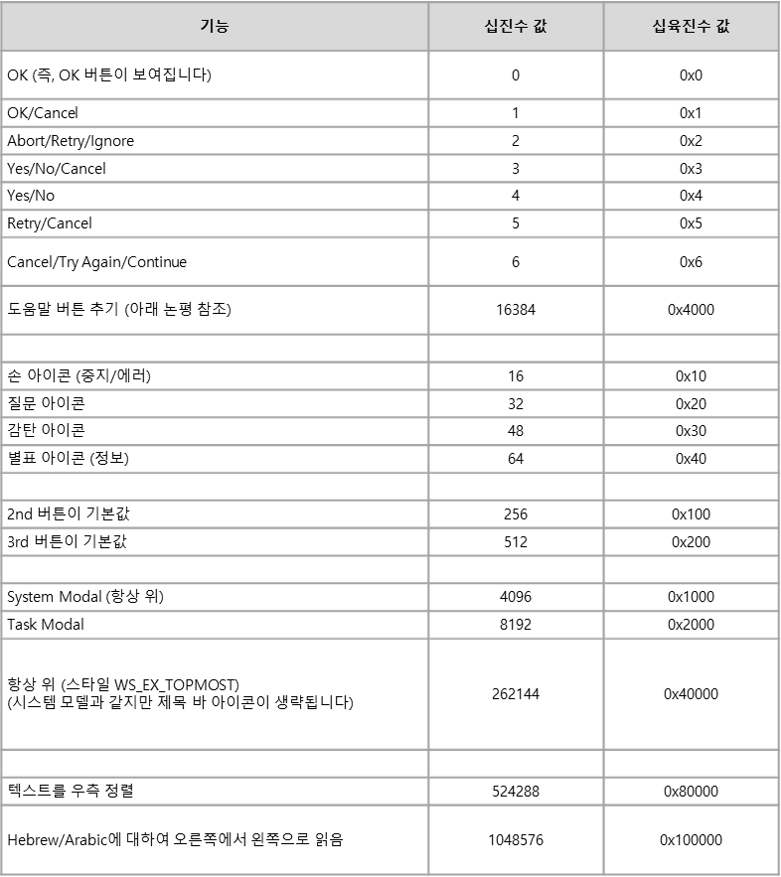
메시지 박스에는 다양한 형태가 있었죠.
이렇게나 다양하게요.

이번 시간에는 이 메시지 박스를,
SciTE4AutoHotkey 에디터가 제공해주는 툴로
간편하게 만드는 법에 대해 알아보겠습니다.
상단 툴바에 보면 MsgBox Creator 라는 아이콘이 있습니다.


바로 이 툴을 이용하면 아주 쉽게 다양한 메시지 박스를 만들어낼 수 있습니다.
Title 에는 제목을 적고,
Text 에는 본문 내용을 적고,
그 밖에도 Button 의 형태라든지
Icon 이라든지 기타 여러 가지의 옵션을 지정할 수 있습니다.
옵션을 바꿀 때마다 하단의 Result 영역에
명령어가 실시간으로 업데이트되는 것을 볼 수 있습니다.
Insert in SciTE 버튼을 누르면,
해당 명령어가 SciTE4AutoHotkey 에디터의 현재 커서 위치에 삽입됩니다.
하지만 코드가 길 경우 어디에 추가되는지 헷갈릴 수 있으므로,
그냥 Result 영역에 있는 명령어를 복사해서 붙여 넣는 식으로 사용하실 것을 추천드립니다.

이렇게 만든 코드를 넣고 실행해봅시다.
지정한 옵션대로 잘 나오면 성공입니다.

SciTE4AutoHotkey 에디터, 참 편리하죠?
메시지 박스 관련 전체 소스 코드는 다음과 같습니다.
복습해보세요.
#SingleInstance, Force
F4::
ExitApp
!1::
MsgBox
return
!2::
;~ MsgBox, Text
MsgBox, 3
return
!3::
;~ MsgBox [, Options, Title, Text, Timeout]
MsgBox, 3, 메시지 박스 연습, 기능이 너무 많아요, 5
return
!4::
MsgBox, 3, 메시지 박스 연습, 기능이 너무 많아요, 5
IfMsgBox, Yes
{
MsgBox, Yes 를 눌렀습니다.
}
IfMsgBox, No
{
MsgBox, No 를 눌렀습니다.
}
IfMsgBox, Cancel
{
MsgBox, Cancel 를 눌렀습니다.
}
return
!5::
MsgBox, 36, 제목, 내용
return반응형
'오토핫키' 카테고리의 다른 글
| [오토핫키] 조건문(2) (0) | 2020.07.08 |
|---|---|
| [오토핫키] 조건문(1) (0) | 2020.07.07 |
| [오토핫키] 메시지 박스(2) (0) | 2020.07.04 |
| [오토핫키] 메시지 박스(1) (0) | 2020.07.02 |
| [오토핫키] 변수와 표현식(2) (0) | 2020.06.30 |
Comments




